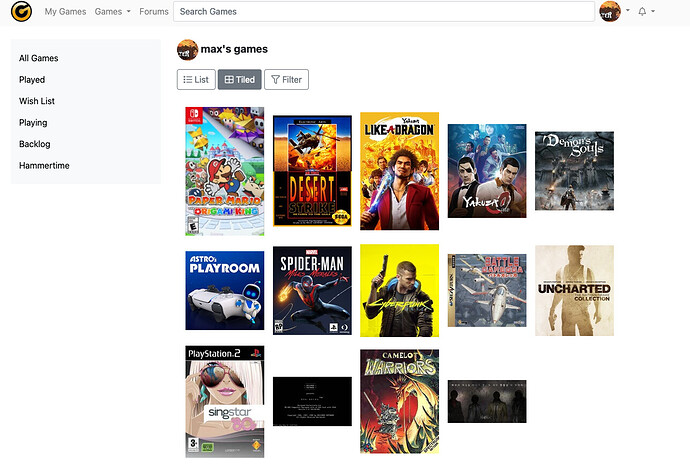
Beat it to fit: i just noticed the tile thing the other day and like it the way it is. I dont find it looks that bad to have a ‘ragged edge’ and think it’s better to default to it rather than constrain the box arts… (Tyler’s suggestion is pretty optimal though in filling to create a standardized sizing template.) Your second slew of screens is very nice indeed! I don’t honestly ever use the ‘compact’ but that might not mean everyone does not have need of it.
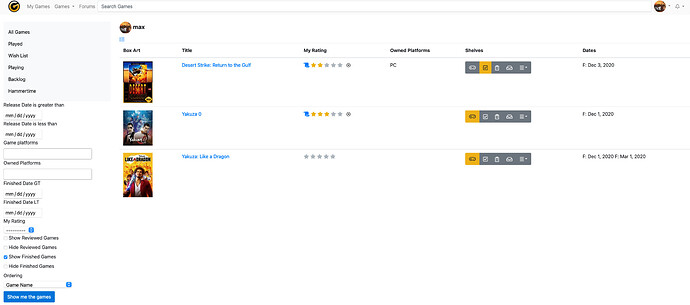
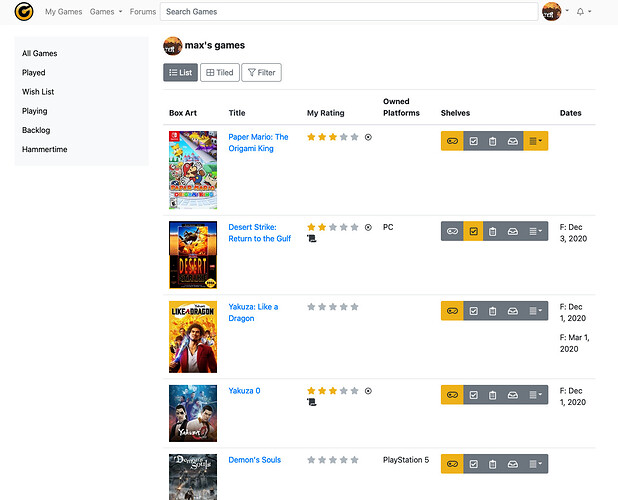
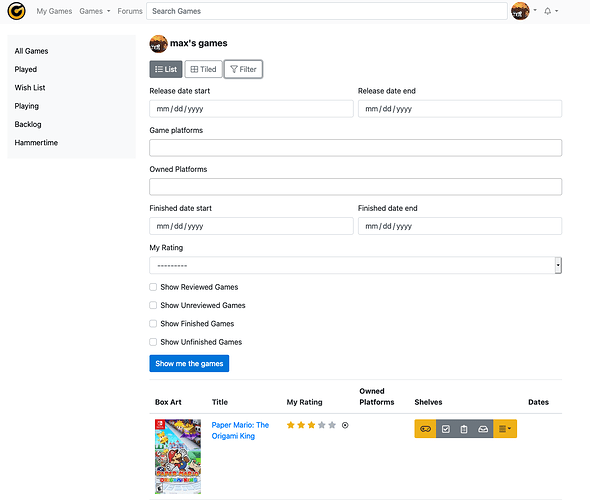
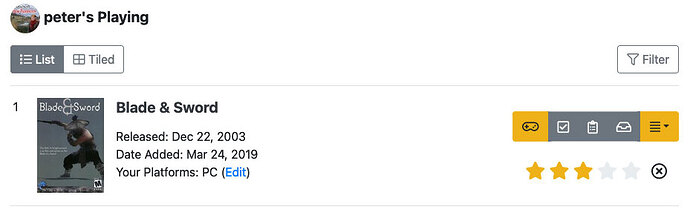
Also that review favicon or w/e its called is pretty dope! When you click it does it take you to your review? How did we get by without that design feature?
I just want to say that since I use Dark Mode I don’t really see the site (beyond the forums) in it’s default formatting. You’ve done well with it. It’s a really nice color scheme. How does Dark Mode look with this color scheme? I notice the blue text of the grouvee color scheme and seems like it would be harder to read in dark mode. I think it’s a shame that the site looks so nice in default white mode when a lot of us really do enjoy the Dark Mode. If you switched to Gold on Grey it wouldn’t be as nice as the current white on grey but it would look pretty cool to have some of the color in some places… Maybe like the top of columns or titles of games on the site or other things… Oh wait I know,
Gold Membered: what would it look like if Grouvee Gold people had their names in yellow? Your thoughts on that one? I think it would look good but some people might not like that idea. I personally do though 
Halo-Effect I also noticed the circle portraits for Grouvee Gold changed on the feed and think that looks better.
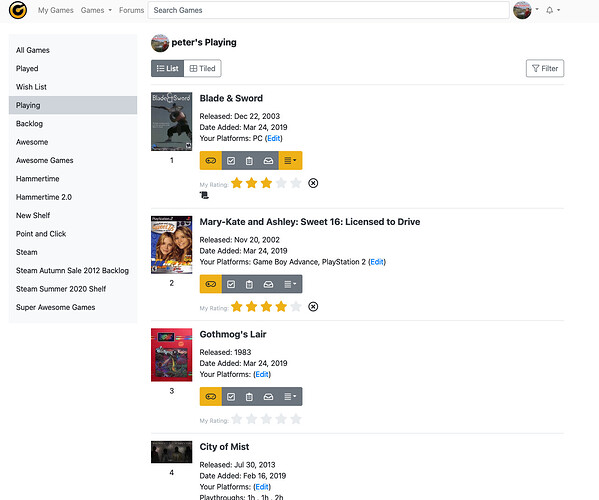
It’s Hammertime!: I agree with the other sentiments posted already in regards to spacing. Tight spacing between shelf titles is better (for those of us that have 30+ custom shelves that’s gonna be a lot of scrolling up and down) the site currently is pretty compact and compact spacing works great.
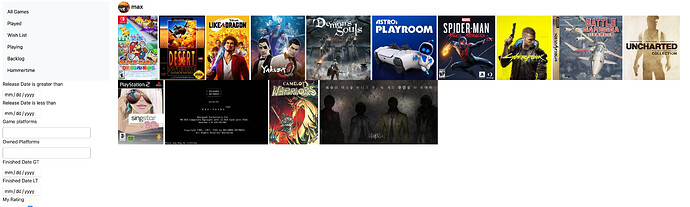
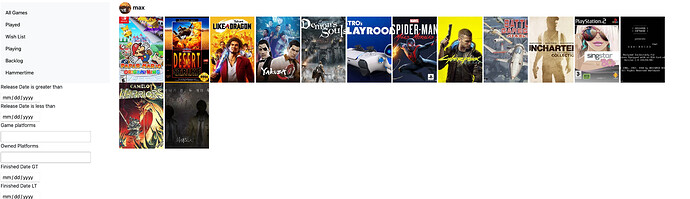
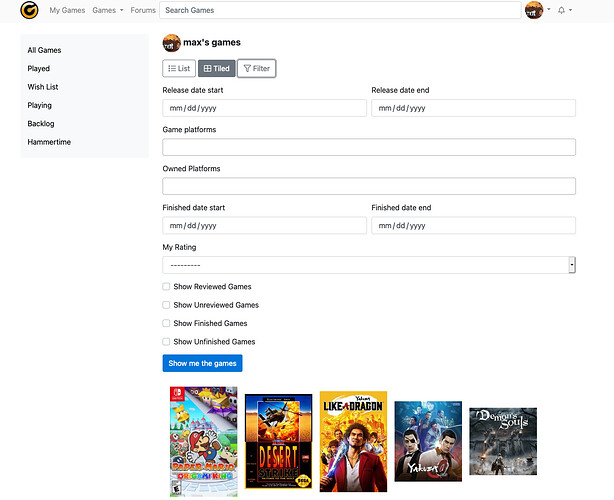
Playing Played Wishlist Backlog Wishlist or Eenie Meenie Minie Moe? Heh i notice the order is changed in this screen. Being able to arrange these guys (and our custom) would be nice. For customs, I currently have gotten around it by using special characters. I kinda think it makes the most sense to have the playing shelf the first one up after all though.
Ticked Off I kinda had a similar reaction to @tylerisrandom those boxes short circuited my brain for a second and i had to ponder what they meant. I think it’s a great idea to do filters for Reviewed and Finished though. That’s really good idea (And will hopefully lead to more reviews on the site!) But maybe Roll Downs for it would be more more minimal, intuitive and flow with the current design? If they were titled as ‘Display or Hide Reviewed Games’ with a ‘-----’ ‘Display’ and ‘Hide’’’ where the ‘-----’ is the default that would be ideal I would think. You could do the same with ‘Display or Hide Finished Games’
I think a lot of people will really like that feature because we know there are lots of shelves that people build that include finished games and they can look at those shelves in more ways with the feature.
Sort it Out Somehow: With more options added, I think it makes sense to move this to the very bottom (as you are considering) However, while I don’t use Date Added, or sort by avg grouvee rating why take them away? I may not sort stuff by that but I do look at them on the side there, i might even click the column to then sort it (which is gone) Are we getting rid of some of those data fields for some reason? They aren’t in the screen you share and that info is pretty nice when you run a search and can then click the columns to then sort by it (the way it currently works) The most useful one is Release Date, and I am known to sort stuff by that one, when actually running a search so def dont take that away!
good to see you still chippin’ away at it peter!